I was searching for a Transparent Window style in WPF. And I found this in codeplex as FluidKit. In this article I will guide you through how to use it. Remember Transparent Windows is not available in Windows XP by default Shell, but in Windows Vista and Windows 7 the Shell supports Transparency.
Creating WPF Application
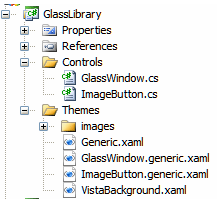
After creating the WPF User Control Library, add the Controls and Themes to the Project and remove the default UserControl.xaml and UserControl.xaml.cs files.
Your WPF User Control Library project structure would look like as follows:

Change the namespace of the application wherever required in this project.
xmlns:Controls="clr-namespace:GlassLibrary.Controls;assembly=GlassLibrary"
Change the xaml mark up as the Custom Window as follows:
<Controls:GlassWindow x:Class="GlassWindowSample.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:Controls="clr-namespace:GlassLibrary.Controls;assembly=GlassLibrary" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300"> <Grid>
</Grid></Controls:GlassWindow>
Remove the Window refernce in code behind.

That's it. Now run the application and you would see the Transparent Window. Use different controls inside the Grid to have the Application ready for you.